最近SEO対策で有効とされているのが、リッチリザルト構造化データです。ここでは、強調スニペットへの掲載を目指す、標準的なHow-toリッチリザルト構造化データの作成方法について解説します!
本記事の内容
本記事では、標準的なHow-to形式のリッチリザルトの作成方法について解説したいと思います。Googleの検索技術は大幅に進化しており、ユーザビリティの向上を目指すためにはなんでもやるというGoogleの姿勢が顕著です。検索1位のさらに上に表示される強調スニペットはその現れです。そのGoogleの方向性に沿うのが、リッチリザルト構造化データといえるでしょう。必要に応じて構造化データを使用すると、強調スニペットだけでなく検索上位に表示される可能性も高くなります。
目次
- 目的:標準的なHow-to形式のリッチリザルトを作成する
- How-to形式のリッチリザルト構造化データの雛形をコピーする
- 自分のサイトでリッチリザルト構造化データを作ってみる
- Googleのリッチリザルト確認用サイトで確認する
- まとめ
Q&A形式のリッチリザルトの作り方を知りたい人はこちらへ
1.目的:標準的なHow-to形式のリッチリザルトを作成する
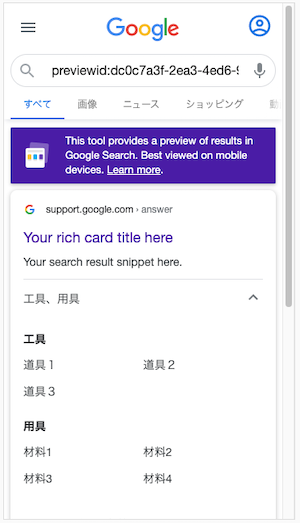
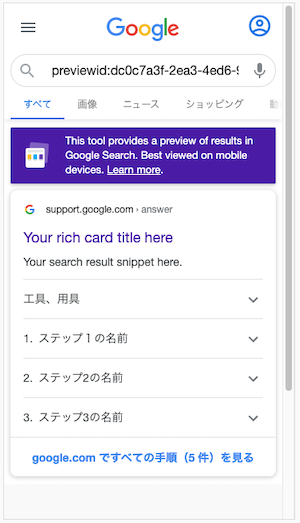
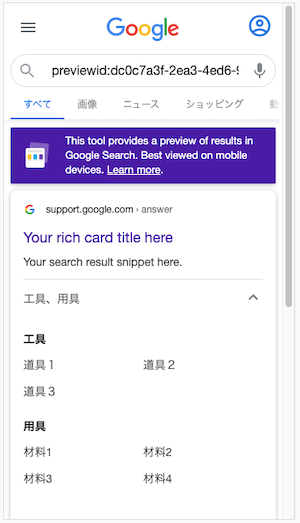
ここでやりたいことは、以下のような「How-to形式のリッチリザルト」を作成することです。
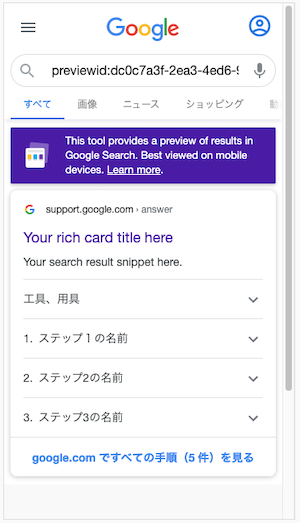
これがテキストベースのHow-to形式リッチリザルトです。

「工具、用具」を開くとこんな感じで詳細が見られます。

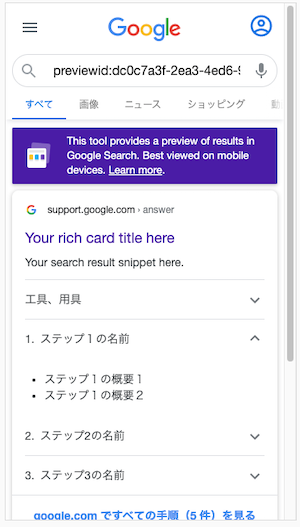
「ステップ1」を開くと、それぞれのステップごとの詳細が見られます。これが、読み上げに対応しているので、検索者にとってはかなり便利ですね。

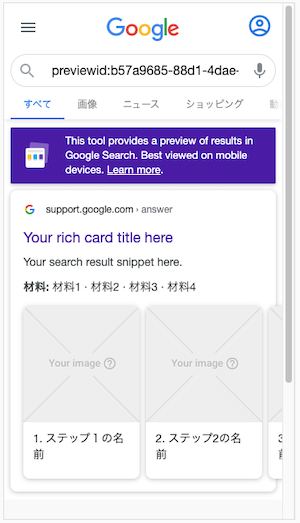
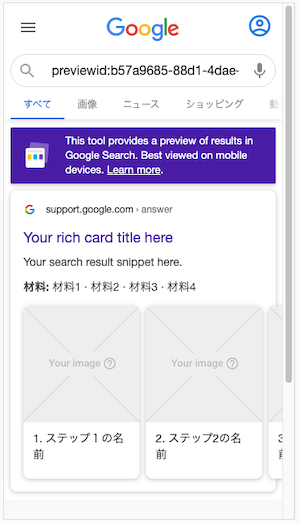
これが画像付きのHow-to形式リッチリザルトです。画像付きの場合は、右にスクロールしながら見ていく形式です。

以下に示すHow-to形式のリッチリザルト構造化データにより、2つのタイプのリッチリザルトの表示が可能となります。
注意点:
How-toリッチリザルト構造化データは、1ページに1つです。1ページに複数のHow-toが含まれていることのないようにしましょう!
2.How-to形式のリッチリザルト構造化データの雛形をコピーする
こちらがHow-to形式のリッチリザルト構造化データ雛形です。
この構造化データの導入はちょっと手間がかかりますが、慣れれば作業自体はコピペが多用されるのでかなり簡単です!
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "HowTo",
"name": "URLのタイトルを入力します",
"description": "ここにURLの概要を入力します",
"image": {
"@type": "ImageObject",
"url": "https://example.com/photos-step5.jpg",
"height": "406",
"width": "305"
},
"estimatedCost": {
"@type": "MonetaryAmount",
"currency": "JPY",
"value": "1000"
},
"supply": [
{
"@type": "HowToSupply",
"name": "材料1"
}, {
"@type": "HowToSupply",
"name": "材料2"
}, {
"@type": "HowToSupply",
"name": "材料3"
}, {
"@type": "HowToSupply",
"name": "材料4"
}
],
"tool": [
{
"@type": "HowToTool",
"name": "道具1"
}, {
"@type": "HowToTool",
"name": "道具2"
},{
"@type": "HowToTool",
"name": "道具3"
}
],
"step": [
{
"@type": "HowToStep",
"url": "https://example.com/example1#step1",
"name": "ステップ1の名前",
"itemListElement": [{
"@type": "HowToDirection",
"text": "ステップ1の概要1"
}, {
"@type": "HowToDirection",
"text": "ステップ1の概要2"
}],
"image": {
"@type": "ImageObject",
"url": "https://example.com/photos-step1.jpg",
"height": "406",
"width": "305"
}
}, {
"@type": "HowToStep",
"url": "https://example.com/example1#step1",
"name": "ステップ2の名前",
"itemListElement": [{
"@type": "HowToDirection",
"text": "ステップ2の概要1"
}, {
"@type": "HowToDirection",
"text": "ステップ2の概要2"
}],
"image": {
"@type": "ImageObject",
"url": "https://example.com/photos-step2.jpg",
"height": "406",
"width": "305"
}
}, {
"@type": "HowToStep",
"url": "https://example.com/example1#step1",
"name": "ステップ3の名前",
"itemListElement": [{
"@type": "HowToDirection",
"text": "ステップ3の概要1"
}, {
"@type": "HowToDirection",
"text": "ステップ3の概要2"
}],
"image": {
"@type": "ImageObject",
"url": "https://example.com/photos-step3.jpg",
"height": "406",
"width": "305"
}
}, {
"@type": "HowToStep",
"url": "https://example.com/example1#step1",
"name": "ステップ4の名前",
"itemListElement": [{
"@type": "HowToDirection",
"text": "ステップ4の概要1"
}, {
"@type": "HowToDirection",
"text": "ステップ4の概要2"
}],
"image": {
"@type": "ImageObject",
"url": "https://example.com/photos-step4.jpg",
"height": "406",
"width": "305"
}
}, {
"@type": "HowToStep",
"url": "https://example.com/example1#step1",
"name": "ステップ5の名前",
"itemListElement": [{
"@type": "HowToDirection",
"text": "ステップ5の概要1"
}, {
"@type": "HowToDirection",
"text": "ステップ5の概要2"
}],
"image": {
"@type": "ImageObject",
"url": "https://example.com/photos-step5.jpg",
"height": "406",
"width": "305"
}
}
],
"totalTime": "P2D"
}
</script>それぞれを詳しく見ていきましょう!
{
“@context”: “http://schema.org”,
“@type”: “HowTo”,
“name”: “ハウツーのタイトルを入力します“,
“description”: “ハウツーの概要を入力します“,
“image”: {
“@type”: “ImageObject”,
“url”: “https://example.com/photos-step5.jpg“,
“height”: “406”,
“width”: “305”
},
まずこの部分です。変更すべきなのは以下の部分です。
- name: ハウツーのタイトルを入れます。たとえば、「漆喰仕上げの方法」など。
- description: ここにURLの概要を入力します
- url: ハウツーの最終形となる写真のアドレスを入れます。ステップの最終形と一致させるとお酔いです。(例:https://example.com/photos-step5.jpg)
“estimatedCost”: {
“@type”: “MonetaryAmount”,
“currency”: “JPY“,
“value”: “1000“
},
次に、コストです。
- currency: ここに通貨を入れます
- value: ここに価格を入れます
“supply”: [
{
“@type”: “HowToSupply”,
“name”: “材料1“
}, {
“@type”: “HowToSupply”,
“name”: “材料2“
}, {
“@type”: “HowToSupply”,
“name”: “材料3“
}, {
“@type”: “HowToSupply”,
“name”: “材料4“
}
],
次に、使用する材料です。
- name: 材料を記述します。(ひとつずつ入れましょう)
“tool”: [
{
“@type”: “HowToTool”,
“name”: “道具1“
}, {
“@type”: “HowToTool”,
“name”: “道具2“
},{
“@type”: “HowToTool”,
“name”: “道具3“
}
],
次に、使用する道具です。
- name: 道具を記述します。(ひとつずつ入れましょう)
“step”: [
{
“@type”: “HowToStep”,
“url”: “https://example.com/example1#step1“,
“name”: “ステップ1の名前“,
“itemListElement”: [{
“@type”: “HowToDirection”,
“text”: “ステップ1の概要1“
}, {
“@type”: “HowToDirection”,
“text”: “ステップ1の概要2“
}],
“image”: {
“@type”: “ImageObject”,
“url”: “https://example.com/photos-step1.jpg“,
“height”: “406”,
“width”: “305”
}
},
次に、各ステップです!コストです。
- url: ここにステップ1に相当する部分のURLを入れます
- HTML アンカーも入れておくと良いです。(例:https://example.com/example1#step1)
- name: ステップ1のタイトルを端的に入れましょう!
- text: ステップの概要を入力します
- url: ここに各ステップを端的に表す画像を入れます。
- 最終ステップのurlには、一番最初にあったurlを同じ画像を入力する用意しましょう。(例:https://example.com/photos-step1.jpg)
以下の部分を追加することで、ステップ内の概要説明を増やすことができます!
, {
“@type”: “HowToDirection”,
“text”: “ステップ1の概要2“
}
STEPを増やすとき
以下の部分を増やしていきます。注意は、ユーザー第一なので、とにかく適切な分量のみにすることです。
途中からですが・・・
"image": {
"@type": "ImageObject",
"url": "https://example.com/photos-step4.jpg",
"height": "406",
"width": "305"
}
-------------------ここを増やす
}, {
"@type": "HowToStep",
"url": "https://example.com/example1#step1",
"name": "ステップ5の名前",
"itemListElement": [{
"@type": "HowToDirection",
"text": "ステップ5の概要1"
}, {
"@type": "HowToDirection",
"text": "ステップ5の概要2"
}],
"image": {
"@type": "ImageObject",
"url": "https://example.com/photos-step5.jpg",
"height": "406",
"width": "305"
}
}
--------------------ここまで
],
"totalTime": "P2D"
}
</script>あまり増やさずに、ステップ5までで終わらすようにすると良いと思います。
3.自分のサイトでリッチリザルト構造化データを作ってみる
それでは、試しに自分のサイトで作ってみましょう!
Q&Aと同じで、このリッチリザルトを入れる場所は、<head> 〜 </head>、<body> 〜 </body>のどちらでも大丈夫です。
ブログの場合は、記事部分にHow-toが紐づくと思うので、結果的に<body> 〜 </body>部分に入ります。
4.Googleのリッチリザルト確認用サイトで確認する
実際に作ってみたら、リッチリザルト構造化データを、Googleのリッチリザルト確認用サイトで確認します。
画像がしっかりと出ているかどうか見る必要があります。
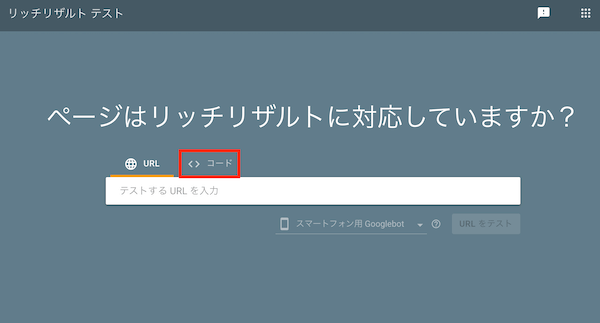
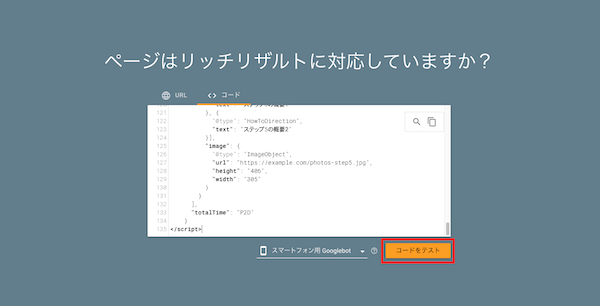
リッチリザルト確認用サイトにアクセスして、<コード>をクリックします。

作成したコード入力して、「コードをテスト」をクリックします。

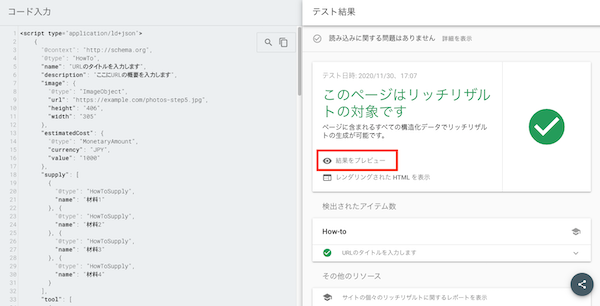
構文に間違いがなければ、緑色で「このページはリッチリザルトの対象です」と表示されます。

結果をプレビューして、どういった表示になっているのかを確認しておきましょう。
もし、意図していない表示であった場合は、しっかりと作り直します。
その後、完成版をサイトにアップすればOKです。
How-toは、Q&Aに比べると結構大変ですが、その分やる人も少ないので、SEO的には有効ですね。
しかし、Googleのポリシー重視の戦略を意識して、とにかくやりすぎないように!ユーザー第1の姿勢を念頭においてくださいね。
5.まとめ
本記事では、標準的なHow-to形式のリッチリザルト構造化データの作成方法を解説しました。やりだすと、手間はかかりますが、そんなに難しいわけではないので、Googleポリシー重視のSEO対策としておすすめです。