最近SEO対策で有効とされているリッチリザルト構造化データですが、レシピ用は別に用意されています!というわけで、ここではレシピ用のリッチリザルト構造化データの作成方法について解説します!
本記事の内容
本記事では、レシピ用のリッチリザルトの作成方法について解説したいと思います。なぜレシピだけ別なんでしょう?それは、Googleポリシーを考えてみるとすぐにわかります。Googleは、ユーザビリティの向上を目指しています。レシピだけ構造化データの書き方が違うということは、つまり「レシピを検索する人」が多いから、その検索結果を適切にすることが、ユーザビリティを大幅に高めるのだと思います。これも、慣れればコピペを多用していけるので、見てみましょう!
目次
- 目的:レシピ用のリッチリザルトを作成する
- レシピ用のリッチリザルト構造化データの雛形をコピーする
- 自分のサイトでリッチリザルト構造化データを作ってみる
- Googleのリッチリザルト確認用サイトで確認する
- まとめ
Q&A形式のリッチリザルトの作り方を知りたい人はこちらへ
How-to形式のリッチリザルトの作り方を知りたい人はこちらへ
1.目的:レシピ用のリッチリザルトを作成する
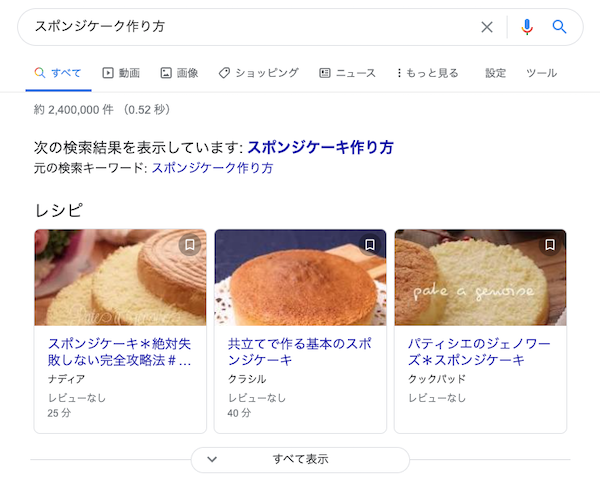
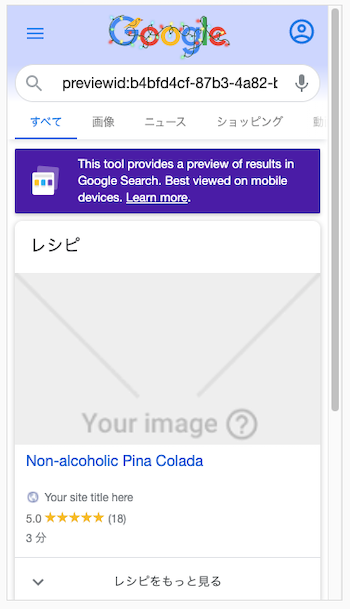
ここでは、以下のような「レシピ用のリッチリザルト」を作成したいと思います。

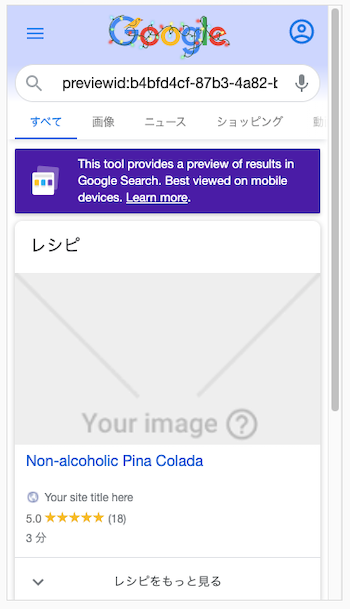
携帯だと、こんな感じの表示になります。

以下に示すレシピ用のリッチリザルト構造化データを利用すると、そんなに大変ではないので是非やってみましょう。
注意点:
レシピ用のリッチリザルト構造化データは、1ページに1つです。1ページに複数のレシピが含まれていることのないようにしましょう!
2.レシピ用のリッチリザルト構造化データの雛形をコピーする
こちらがレシピ用のリッチリザルト構造化データ雛形です。
ここでは、「検索にのみ表示されるレシピ」の雛形を使います。
それ以外にも、Googleアシスタントでのガイド付き機能に対応している書き方もありますが、すこし項目が追加されるので、標準的な検索で表示される場合の説明とします。
詳しくは、「GoogleのSEOサイトーレシピを Google のインデックスに登録する」をみてください。
この構造化データの導入はちょっと手間がかかりますが、慣れれば作業自体はコピペが多用されるので実は簡単です!
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": "ここにレシピの名前が来ます",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"author": {
"@type": "Person",
"name": "レシピの作成者の名前"
},
"datePublished": "2018-03-10",
"description": "レシピの概要",
"recipeCuisine": "American",
"prepTime": "PT1M",
"cookTime": "PT2M",
"totalTime": "PT3M",
"keywords": "non-alcoholic",
"recipeYield": "1 serving",
"recipeCategory": "Drink",
"nutrition": {
"@type": "NutritionInformation",
"calories": "120 calories"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "5",
"ratingCount": "18"
},
"recipeIngredient": [
"牛乳 2カップ",
"バニラアイスクリーム 100g",
"ice"
],
"recipeInstructions": [
{
"@type": "HowToStep",
"text": "牛乳2カップとバニラアイス50gを混ぜて、滑らかになるまで混ぜます"
},
{
"@type": "HowToStep",
"text": "グラスに、入れます"
},
{
"@type": "HowToStep",
"text": "のこりのバニラアイスを上に載せます"
}
],
"video": {
"@type": "VideoObject",
"name": "How to make a Party Coffee Cake",
"description": "This is how you make a Party Coffee Cake.",
"thumbnailUrl": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"contentUrl": "http://www.example.com/video123.mp4",
"embedUrl": "http://www.example.com/videoplayer?video=123",
"uploadDate": "2018-02-05T08:00:00+08:00",
"duration": "PT1M33S",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "http://schema.org/WatchAction" },
"userInteractionCount": 2347
},
"expires": "2019-02-05T08:00:00+08:00"
}
}
</script>それでは、それぞれを詳しく見ていきましょう!
{
“@context”: “https://schema.org/”,
“@type”: “Recipe”,
“name”: “ここにレシピの名前が来ます“,
“image”: [
“https://example.com/photos/photo1.jpg“,
“https://example.com/photos/photo2.jpg“,
“https://example.com/photos/photo3.jpg“
],
“author”: {
“@type”: “Person”,
“name”: “レシピの作成者の名前“
},
まずこの部分です。変更すべきなのは以下の部分です。
- name: レシピの名前を入れます。たとえば、「ベトナムコーヒーの入れ方」など。
- image: 完成した料理の画像を入れます。
- 適切な画像として以下のような指定があります。アスペクト比が 16×9、4×3、1×1とする。
- 解像度は、幅と高さをかけて 50,000 ピクセル以上とする。
- 画像は複数指定する
- name: レシピの作成者の名前を入れます。
“datePublished”: “2018-03-10“,
“description”: “レシピの概要“,
“recipeCuisine”: “American“,
“prepTime”: “PT1M“,
“cookTime”: “PT2M“,
“totalTime”: “PT3M“,
“keywords”: “non-alcoholic“,
“recipeYield”: “1 serving“,
“recipeCategory”: “Drink“,
次に、レシピの基本データです。
- datePublished:レシピが公開された日付です。
- YYYY-MM-DDの形式で入力します。
- description:レシピの概要を入力します。
- recipeCuisine:レシピに関連付けられている地域を入力します。
- たとえば、「日本」、「地中海」、「アメリカ」などです。
- prepTime:調理の準備にかかる時間です。
- ISO8601形式での入力です。かかった時間してはP指定のYMD年月日、T指定のHMS時間分秒の順となります。例えば、PY1T4Sは、1年4秒のこと、PT3Mは3分のことです。
cookTimeと組み合わせて使用します。
- cookTime:実際に調理するのにかかる時間です。
- 上記同様にISO8601形式での入力です。
prepTimeと組み合わせて使用します。
- totalTime:
- 上記同様にISO8601形式での入力です。
- keywords:季節、行事、その他なんでも必要なキーワードを入力します。
- カンマで区切ること(例:”keywords”: “winter apple pie, nutmeg crust”)
- dessert, AmericanなどのrecipeCategory または recipeCuisineなどの他で指定するワードは使用するのはやめましょう。(非推奨とされています)
- recipeYield: このレシピで作る料理の分量を(何人分か)を数字で指定します。
- recipeCategory:レシピの食事のタイプ、コース、種類を入力します。
- 例)夕食、メインコース、デザート、軽食などです。
“nutrition”: {
“@type”: “NutritionInformation”,
“calories”: “120 calories”
},
次はカロリー表示です!レシピ作成のは重要項目ですね!
- calories:レシピのカロリーを入力します。
“aggregateRating”: {
“@type”: “AggregateRating”,
“ratingValue”: “5“,
“ratingCount”: “18“
},
ここは、クチコミ抜粋としてレビューサイトからのレビューや評価を記入します。
- ratingValue: 口コミの実際の評価を入力します。(たいて1−5の間の数値となります)
- ratingCount: 口コミの人数を入力します。
“recipeIngredient”: [
“牛乳 2カップ“,
“バニラアイスクリーム 100g“,
“ice“
],
次に、使用する材料です。
- recipeIngredient: 材料を記述します。(ひとつずつ入れましょう)
“recipeInstructions”: [
{
“@type”: “HowToStep”,
“text”: “牛乳2カップとバニラアイス50gを混ぜて、滑らかになるまで混ぜます“
},
{
“@type”: “HowToStep”,
“text”: “グラスに、入れます“
},
{
“@type”: “HowToStep”,
“text”: “のこりのバニラアイスを上に載せます“
}
],
次に、レシピの具体的なステップとなります。通常のWEBサイト上に載せているレシピの手順に沿ってある程度まとめて手順を示すと良いと思います。
- text: 具体的な手順を端的にわかりやすく書いていきます。
意識して欲しいのは、このレシピをGoogleアシスタントが話すことを想定してください。自分が料理を作っているときに、どういったステップで話してくれるとわかりやすいのか考えると、どういった文章が良いかわかります。
STEPを増やすとき
以下の部分を増やしていきます。注意は、ユーザー第一なので、とにかく適切な分量のみにすることです。
-------------------ここを増やす
{
"@type": "HowToStep",
"text": "グラスに、入れます"
},
--------------------ここまで“video”: {
“@type”: “VideoObject”,
“name”: “How to make a Party Coffee Cake“,
“description”: “This is how you make a Party Coffee Cake.“,
“thumbnailUrl”: [
“https://example.com/photos/1×1/photo.jpg“,
“https://example.com/photos/4×3/photo.jpg“,
“https://example.com/photos/16×9/photo.jpg“
],
“contentUrl”: “http://www.example.com/video123.mp4“,
“embedUrl”: “http://www.example.com/videoplayer?video=123“,
“uploadDate”: “2018-02-05T08:00:00+08:00“,
“duration”: “PT1M33S“,
“interactionStatistic”: {
“@type”: “InteractionCounter”,
“interactionType”: { “@type”: “http://schema.org/WatchAction” },
“userInteractionCount”: 2347
},
“expires”: “2019-02-05T08:00:00+08:00“
}
次に、レシピ用の動画がある場合に記述する項目です。
結構入力項目多いですね!動画がない時は、こちらは削除しても構いません。
- name:動画の名前を入力します。
- description:動画の概要を入力します。
- thumbnailUrl:動画のサムネイルのURLを入力します。
- contentUrl:動画が保存されているURLを入力します。
- embedUrl: 動画の埋め込みコードを入力します。
- 例)http://www.example.com/videoplayer?video=123
- uploadDate: 動画をアップロードした日付を入力します。
- ISO8061に沿った日付で入力します。
- 例)2018-02-05T08:00:00+08:00
- duration:
- ISO8061に沿った日付で入力します。
- 例)PT1M33S 1時間33分の場合
- expires:動画の有効期限の日付を入力します。
- ISO8061に沿った日付で入力します。
- 例)2018-02-05T08:00:00+08:00
以上です。
レシピは、しっかり入力しようと思うと結構大変ですね!
得意な人は、マークアップ用のプログラムを作るという手もあるかもしれません。
3.自分のサイトでリッチリザルト構造化データを作ってみる
それでは、試しに自分のサイトで作ってみましょう!
Q&Aと同じで、このリッチリザルトを入れる場所は、<head> 〜 </head>、<body> 〜 </body>のどちらでも大丈夫です。
ブログの場合は、記事部分にレシピが紐づくと思うので、結果的に<body> 〜 </body>部分に入ります。
4.Googleのリッチリザルト確認用サイトで確認する
実際に作ってみたら、リッチリザルト構造化データを、Googleのリッチリザルト確認用サイトで確認します。
画像がしっかりと出ているかどうか見る必要があります。
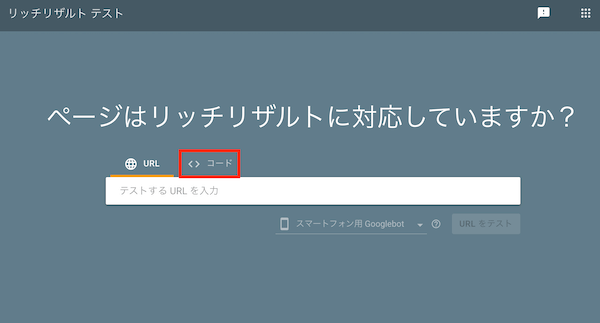
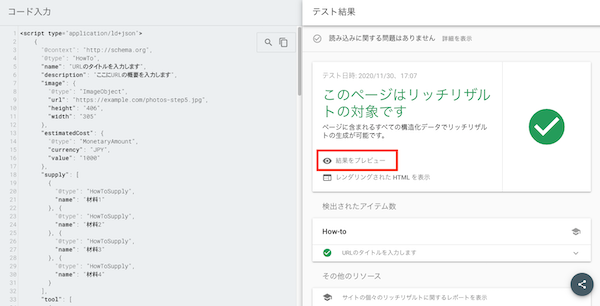
リッチリザルト確認用サイトにアクセスして、<コード>をクリックします。

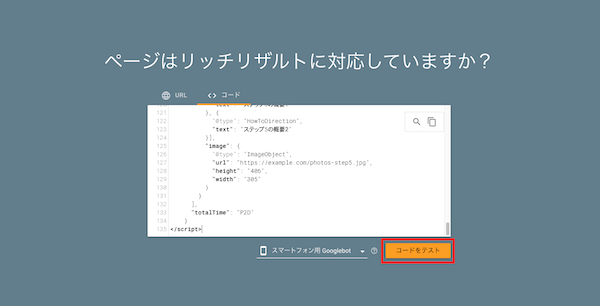
作成したコード入力して、「コードをテスト」をクリックします。

構文に間違いがなければ、緑色で「このページはリッチリザルトの対象です」と表示されます。

結果をプレビューして、どういった表示になっているのかを確認しておきましょう。

もし、意図していない表示であった場合は、しっかりと作り直します。
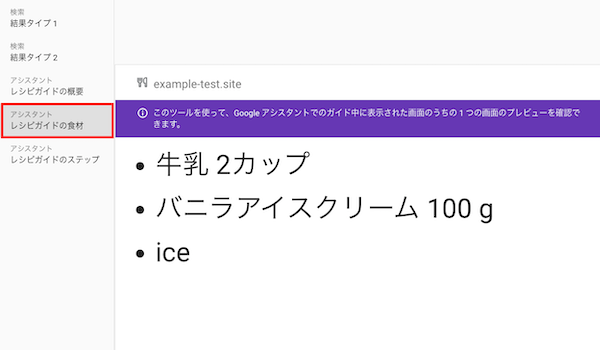
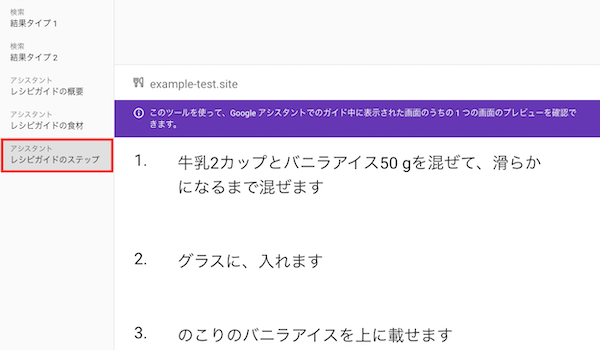
こちらも確認をしておきましょう。アシスタントではどのように表示されるかです。
左側にあるタブをクリックします。

ここに、概要、食材、ステップが表示されるので記述間違いがないかチェックします。

レシピは多くの人が見るので、わかりやすいことがとにかく大事ですね。

Googleのポリシー重視の戦略を意識して、SEO的にやるのではなく、あくまでもユーザー第1の姿勢を念頭においてくださいね。
とにかくやりすぎないように!
5.まとめ
本記事では、レシピ用のリッチリザルト構造化データの作成方法を解説しました。レシピ用はすこし入力項目がおいですね。しっかりと準備をしておいてから、やればそれほど時間がかからないとおもいます。ユーザビリティ向上を目指すGoogleポリシー重視のSEO対策としておすすめです。








