SEO対策で最近有効だと思われる要素に、リッチリザルト構造化データがあります。ここでは、強調スニペットへの掲載を目指す、しっかりとしたQ&Aリッチリザルトの作成方法について解説します!
本記事の内容
本記事では、Q&A形式のリッチリザルトの作成方法について解説したいと思います。最近Google検索を見ると、検索1位の上に「スポンサード」などの広告記事があり、さらにその上に強調スニペットがあることに気づいている人も多いのではないでしょうか。強調スニペットは、リッチリザルト構造化データによるマークアップを設定すればかならず表示されるものではないです。マークアップなしでも表示される可能性はあります。しかし、適切なマークアップにより、「ユーザーの質問に簡潔にわかりやすく」答えていると、Googleが独自の基準で選んで表示していくれる可能性が高くなります。
目次
- 目的:Q&A形式のリッチリザルトを作成する
- なぜリッチリザルトを作る必要があるのか
- Q&A形式のリッチリザルト構造化データの雛形をコピーする
- 自分のサイトでリッチリザルト構造化データを作ってみる
- Googleのリッチリザルト確認用サイトで、作ったリッチリザルト構造化データを確認する
- まとめ
1.目的:Q&A形式のリッチリザルトを作成する
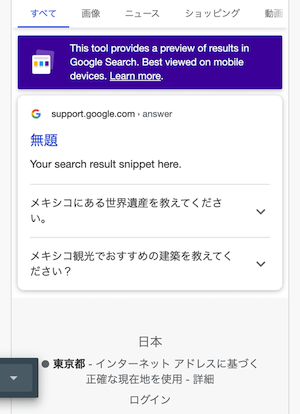
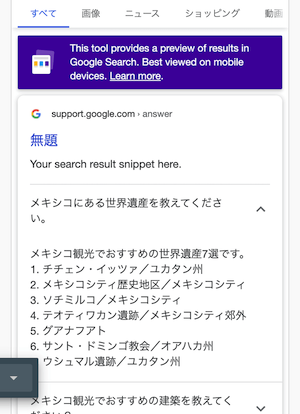
ここでやりたいことは、以下のような「Q&A形式のリッチリザルト」を作成することです。
これがQ&A形式のリッチリザルトです。

表示はこんな感じで、質問に答える形式になっています。

2.なぜリッチリザルトを作る必要があるのか
BERTのおかげで、Googleのクローラーの探索は急速に進化しています。
通常ページだけでなく、小さなページの細かい情報まで取得できるようになりました。
Googleはとにかく、ユーザー第一で、検索者に正確な検索結果を返すことに真剣に注力しています。
とくに、端的な質問「恐竜が絶滅した原因」が知りたい場合、Googleは「一定程度専門家の間でもコンセンサスが取れており、一般に浸透している回答」を表示します。
これにより、ユーザーは余計な情報の多いページを読み通したり、実際にページにアクセスしたりする必要がなくなります。
つまり、ユーザビリティが大幅に向上します。
そこで、重要なのがリッチリザルト構造化データです。リッチリザルトは、こうした端的な質問に答えるときに、Googleクローラーに「こんな質問にはこんな答えがありますよ」ということを教えています。
そこで、SEO対策としてリッチリザルトが有効になってくるのです。
ここで勘違いしてほしくないのが、このリッチリザルトは「Googleがユーザー第一戦略をすすめていくことを補佐する役目」を担っているということです。
よって、このリッチリザルトをSEO対策として過度に使うと、逆にページの表示がされないことに繋がります。
実際にGoogleは過度に多いQ&A形式のリッチリザルトは強調スニペットへの表示を制限しています。
よって、記事に適切な内容の質問を用意し、適度に配置することをおすすめします。
Googleポリシー重視のSEOに関しては、以下の記事をご参照下さい
3.Q&A形式のリッチリザルト構造化データの雛形をコピーする
こちらがQ&A形式のリッチリザルト構造化データ雛形です。
この構造化データの導入はかなり簡単です!
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "FAQPage",
"mainEntity": [{
"@type": "Question",
"name": "ここに質問を書きます!",
"acceptedAnswer": {
"@type": "Answer",
"text": "ここに回答を書きます!"
}
}, {
"@type": "Question",
"name": "ここに質問を書きます!",
"acceptedAnswer": {
"@type": "Answer",
"text": "ここに回答を書きます!"
}
}]
}
</script>どこかにメモっておきましょう!
質問を増やすとき
以下の部分を増やしていきます。注意は、ユーザー第一なので、とにかく適切な分量のみにすることです。
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "FAQPage",
"mainEntity": [{
"@type": "Question",
"name": "ここに質問を書きます!",
"acceptedAnswer": {
"@type": "Answer",
"text": "ここに回答を書きます!"
}
}, {
"@type": "Question",
"name": "ここに質問を書きます!",
"acceptedAnswer": {
"@type": "Answer",
"text": "ここに回答を書きます!"
}
-------------------ここを増やす
}, {
"@type": "Question",
"name": "ここに質問を書きます!",
"acceptedAnswer": {
"@type": "Answer",
"text": "ここに回答を書きます!"
}
-------------------ここまで
}]
}
</script>質問数は、複数増やせます。
なんども言うようですが、SEO的に有効だと、たくさん質問を書いて欲を出すのは、Googleポリシー重視の観点からやめたほうが良いと思います。
ユーザーが絶対知りたいと思うことに端的に答えることです。
4.自分のサイトでリッチリザルト(構造化データ)を作ってみる
次に、自分のサイトで作ってみましょう!
このリッチリザルトを入れる場所は、<head> 〜 </head>、<body> 〜 </body>のどちらでも大丈夫です。
WordPressなどのブログの場合は、記事部分に入れるほうが楽なので、結果的に<body> 〜 </body>部分に入ります。
その後、必要に応じて以下の部分を変更します。
作成する上で、ちょっとしたヒント
リッチリザルト構造化データ内では、<b></b>タグや、<ol></ol>タグなどのリスト形式のタグも利用可能です。
よって、例えば以下のようなリストを作って、HTML形式の表示に変えて、それを埋め込むと良いと思います。
例)リスト形式で作る
- チチェン・イッツァ/ユカタン州
- メキシコシティ歴史地区/メキシコシティ
- ソチミルコ/メキシコシティ
- テオティワカン遺跡/メキシコシティ郊外
- グアナフアト
- サント・ドミンゴ教会/オアハカ州
- ウシュマル遺跡/ユカタン州
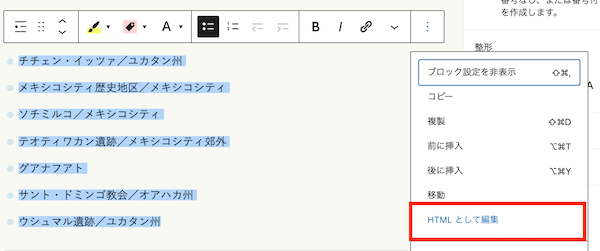
これを、HTML表示にします。

WordPressだと簡単にHTML形式にできます。
<ul id="XXXXXXXXXXXXXXXXXX"><li>チチェン・イッツァ/ユカタン州</li><li>メキシコシティ歴史地区/メキシコシティ</li><li>ソチミルコ/メキシコシティ</li><li>テオティワカン遺跡/メキシコシティ郊外</li><li>グアナフアト</li><li>サント・ドミンゴ教会/オアハカ州</li><li>ウシュマル遺跡/ユカタン州</li></ul>上記にある id を消します。
id="XXXXXXXXXXXXXXXXXX"そうすると、
<ul><li>チチェン・イッツァ/ユカタン州</li><li>メキシコシティ歴史地区/メキシコシティ</li><li>ソチミルコ/メキシコシティ</li><li>テオティワカン遺跡/メキシコシティ郊外</li><li>グアナフアト</li><li>サント・ドミンゴ教会/オアハカ州</li><li>ウシュマル遺跡/ユカタン州</li></ul>そして、埋め込みましょう!
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "FAQPage",
"mainEntity": [{
"@type": "Question",
"name": "おすすめのメキシコの世界遺産を教えて下さい。",
"acceptedAnswer": {
"@type": "Answer",
"text": "以下の7つの世界遺産がおすすめです。<ul><li>チチェン・イッツァ/ユカタン州</li><li>メキシコシティ歴史地区/メキシコシティ</li><li>ソチミルコ/メキシコシティ</li><li>テオティワカン遺跡/メキシコシティ郊外</li><li>グアナフアト</li><li>サント・ドミンゴ教会/オアハカ州</li><li>ウシュマル遺跡/ユカタン州</li></ul>"
}
}, {
"@type": "Question",
"name": "ここに質問を書きます!",
"acceptedAnswer": {
"@type": "Answer",
"text": "ここに回答を書きます!"
}
}]
}
</script>こんな感じで作っていきます。
5.Googleのリッチリザルト確認用サイトで、作ったリッチリザルト構造化データを確認する
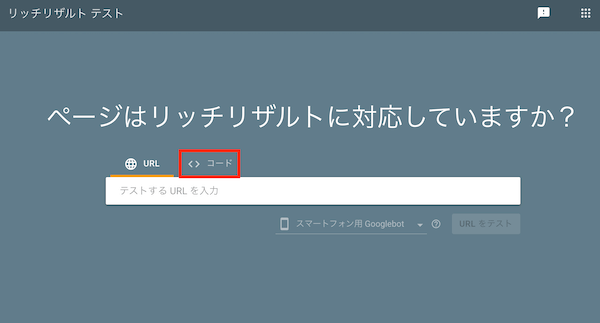
次に、作成したリッチリザルト構造化データを、Googleのリッチリザルト確認用サイトで、ちゃんと表示されるのか確認します。
意外と、カッコなどが閉じられていなくて、うまく表示されていないことがあるので、しっかりと確認しておきましょう。
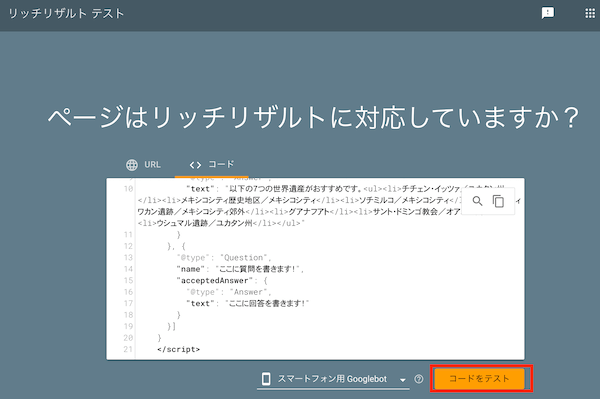
リッチリザルト確認用サイトにアクセスして、<コード>をクリックします。

作成したコード入力して、「コードをテスト」をクリックします。

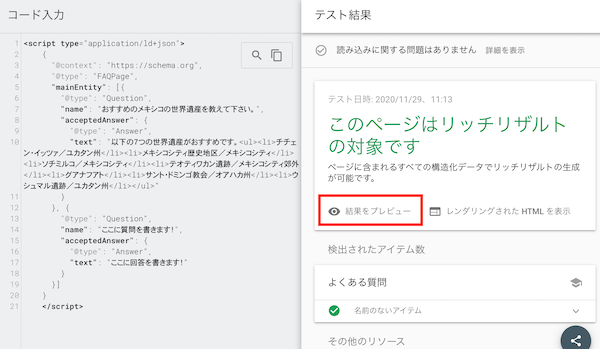
構文に間違いがなければ、緑色で「このページはリッチリザルトの対象です」と表示されます。

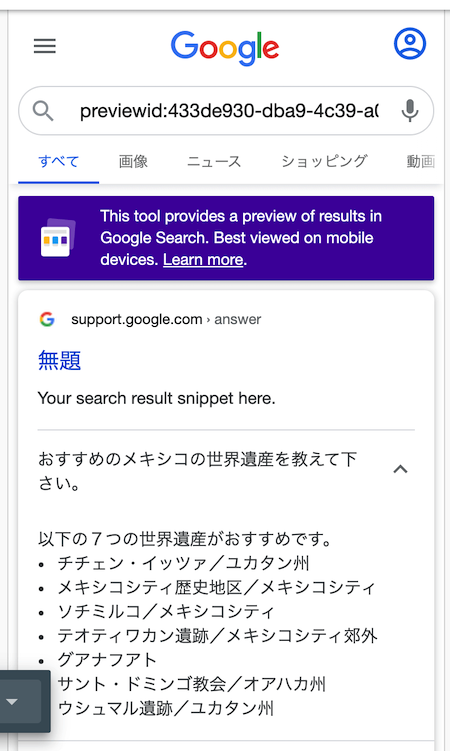
結果をプレビューして、どういった表示になっているのかを確認しておきましょう。

もし、意図していない表示であった場合は、作り直します。
その後、完成版をサイトにアップすればOKです。
比較的簡単ですね!
緑色で「このページはリッチリザルトの対象です」と表示されているということは、Googleクローラーが認識してくれるようになりました。ただし、認識してくれるようになっただけで、表示はGoogle次第です。
なので、Googleのポリシー重視の戦略を意識して、とにかくやりすぎないように!
ユーザー第1の姿勢を念頭において行うと良いと思います。
6.まとめ
本記事では、強調スニペットを目指すQ&Aリッチリザルト構造化データの作成方法を解説しました。そんなに難しくないので、おすすめです。









