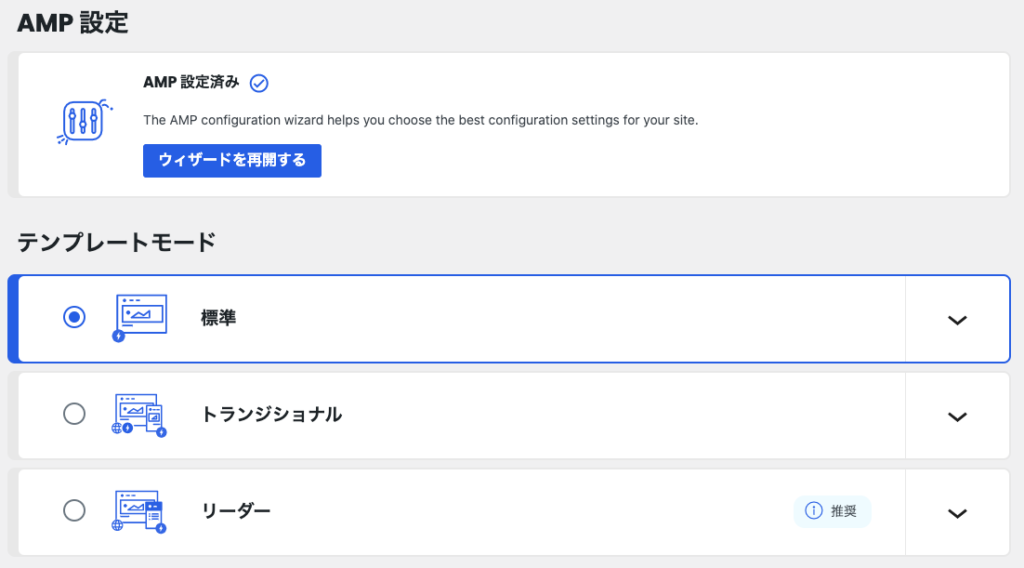
AMP設定が標準の時には、AMP用のCSSをいじる方法が今までの、function.phpにAMP用のCSSを追加する方法がうまくいかず・・・

よって、直接にRinkerのCSSを編集することにしました。
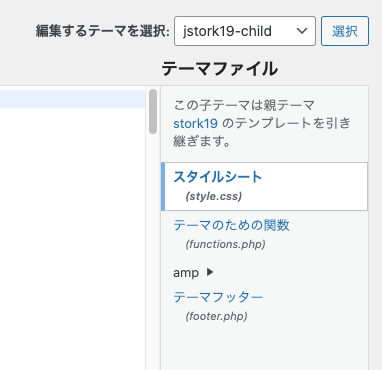
と思ったら、AMP設定が標準の時には普通に子テーマの「style.css」を編集すればOKでした・・・!
なーんだ!ということです。
これで、お気に入りのデザインにできます。
CSSにできます。
本記事の内容
本記事では、AMP設定が「標準」の時に、Rinkerをカスタマイズする方法を解説したいと思います。いろいろやりましたが、結局うまくいかず、・・・・・と思ったら、AMP設定が標準の時には普通に子テーマの「style.css」を編集すればOKでした・・・!。今後やるときに自分も忘れそうなので備忘録として書きます。
目次
1.目的:Googleフォームの回答の受付と閉鎖を時間指定したい
Rinkerの表示が標準ですと見にくいので、以下のようにカスタマイズしたいと思います。
PC表示の時

スマホ表示の時

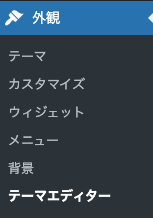
2.子テーマの「style.css」を編集する
以下のように、サーバのファイルを探します。
![]() /
/![]()
![]() BLOG TOPフォルダ
BLOG TOPフォルダ![]()
![]() wp-content
wp-content![]()
![]() plugins
plugins![]()
![]() yyi-rinker
yyi-rinker![]()
![]() css
css![]() style.css
style.css
FTPが使える人は、このファイルをダウンロードしてから、編集してアップロードという手順になります。
ロリポップをお使いの場合は、ロリポップFTPを使うと直接ファイルを編集できます。
かならず、コピーを取っておいてから編集しましょうね!
元に戻れるようにしておくこと!
こちらのやり方で
通常の子テーマの「style.css」を編集します。


上記から、子テーマの「style.css」の最後に追記すればOKです。
3.CSSファイルに以下のCSSコードを追記する
「style.css」ファイルに以下のコードを追記します。
/**********************************
-- Rinkerのデザイン変更 --
**********************************/
div.yyi-rinker-contents {
border: solid 2px #e5e5e5;
border-radius: 5px;
box-shadow: 0 0px 3px rgba(0, 0, 0, 0.1);
}
div.yyi-rinker-contents img {
max-width: 100%;
}
div.yyi-rinker-contents div.yyi-rinker-box {
padding: .25em 0;
}
div.yyi-rinker-contents div.yyi-rinker-image {
margin: 2%;
width: 30%;
}
div.yyi-rinker-info {
padding: 0 3%;
width: 100%;
margin: auto;
}
.yyi-rinker-title {
font-size: 1em;
margin-left: .5em;
padding-top: 1em;
}
div.yyi-rinker-contents div.yyi-rinker-title p {
margin: 0;
}
div.yyi-rinker-contents div.yyi-rinker-detail {
font-size: .8em;
color: #42424280;
padding-left: 0;
margin-top: 0;
margin-left: .5em;
}
div.yyi-rinker-contents div.yyi-rinker-detail .price-box {
margin: .5em 0;
margin-left: .5em;
}
div.yyi-rinker-contents div.yyi-rinker-detail .price-box .price {
letter-spacing: 0.1em;
font-size: 1.2em;
margin-right: .5em;
}
div.yyi-rinker-contents ul.yyi-rinker-links {
display: inline-block;
text-align: center;
}
div.yyi-rinker-contents ul.yyi-rinker-links li {
width: 70%;
padding: 0 .7em;
margin: .5em .5em .4em .5em;
font-size: .9em;
display: inline-block;
height: 40px;
border-radius: 3px;
font-weight: bold;
vertical-align: middle;
line-height: 40px;
transition: .3s ease-in-out;
text-align: center;
}
div.yyi-rinker-contents ul.yyi-rinker-links li:hover{
opacity: 0.9;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.amazonkindlelink{
background: #666;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.amazonlink {
background: #f6a306;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.amazonlink a {
color: #fff;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.rakutenlink {
background: #cf4944;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.yahoolink {
background: #51a7e8;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.freelink2 {
background: #90d581;
}
div.yyi-rinker-contents ul.yyi-rinker-links li a {
height: 40px;
line-height: 40px;
font-size: 0.95em;
padding-left: 0px;
padding-right: 0;
}
div.yyi-rinker-contents ul.yyi-rinker-links li a:after {
position: absolute;
right: auto;
padding-left: 5px;
content: "\f138"!important;
font-family: "Font Awesome 5 Free" !important;
transition: .3s ease-in-out;
}
div.yyi-rinker-contents ul.yyi-rinker-links li a:hover::after {
opacity: .9;
transform: translateX(2px);
-webkit-transform: translateX(2px);
}
@media screen and (max-width: 540px) {
div.yyi-rinker-contents div.yyi-rinker-box {
padding: 1em 0 0 0;
display: block;
}
div.yyi-rinker-contents div.yyi-rinker-image {
width: auto;
}
div.yyi-rinker-contents div.yyi-rinker-box div.yyi-rinker-info {
padding: 0;
margin: auto;
width: 90%;
text-align: center;
}
.yyi-rinker-title {
font-size: .11em;
text-align: center
}
div.yyi-rinker-contents div.yyi-rinker-detail .price-box .price {
display: block;
}
div.yyi-rinker-contents ul.yyi-rinker-links li {
width: 85%;
font-size: .9em;
}
body div.yyi-rinker-contents ul.yyi-rinker-links li a {
padding: 0;
}
div.yyi-rinker-contents ul.yyi-rinker-links li a:after {}
}以上です。
4.問題点 [解決しました]
もうお分かりと思いますが、問題点はRinkerのプラグインが更新されたら、追記作業がまた必要なることです。
そんなに手間じゃありませんが、頻繁だとちょっと大変ですね。
この点を改善した場合は、またご連絡したいと思います。
これで、Rinkerのプラグインの更新も問題ありません!
簡単でよかった!
5.まとめ
本記事では、AMP設定が「標準」の時に、Rinkerをカスタマイズする方法を解説しました。そんなに難しくないので、おすすめです。