WordPressでサイトを作成しているときに、テーマでモバイルファースト(スマホ+PCブラウザで両方よく見える)の両立をしていると思います。このとき楽天アフィリエイトの掲載方法について、「大きさ」「仕様」「中央揃え」の方法を解説します!
本記事の内容
本記事では、Wordpressでサイトを作成しているときに、スマホ+PCブラウザで両方よく見える楽天アフィリエイトの画像配置と中央揃えの方法を解説したいと思います。モバイルファーストのとき、スマホで見てもWEBで見ても、デザイン的に崩れないようにするためにどうするのが良いか検討しました。「意外と簡単ね結論」に到着。楽天アフィリエイトは、レスポンシブがないのですよね!普通に貼ると、WEBではよく見えても、スマホでは、右側にはみ出てしまいます。そんな問題を解決する簡単な方法を考えました。しばらくは、私はこれでやってみます。今後やるときに自分も忘れそうなので備忘録として書きます。
目次
- 目的:楽天アフィリエイトの最適画像配置と中央揃えの方法を知る
- STEP1 楽天アフィリエイトに登録する
- STEP2 楽天ショップから、アフィリエイトに登録したい品物を探す
- STEP3 楽天URLからアフィリエイトのリンクを作る
- STEP4 楽天アフィリエイト リンクのカスタマイズ方法
- STEP5 楽天アフィリエイト リンクを中央揃えにするために、一部書き加える
- まとめ
目的:楽天アフィリエイトの最適画像配置と中央揃えの方法を知る
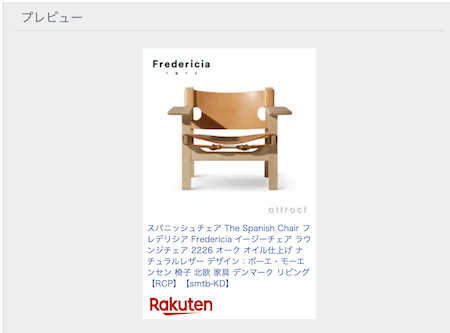
ここでやりたいことは、以下のような「アフィリエイトリンク」をつくることです。
ポイントは以下の点です。
- 画像は、モバイルでもWEBでも表示して適切な 240×240 とする
- 文字は下部に表示
- 値段はつけない
- 中央揃えで表示
この大きさの画像ならば、スマホでもはみ出ないので、問題ありません。
あと、価格は表示しないほうがアフィリエイトでは良いですね。
あとはデザイン上の問題で、中央揃えにしています。
STEP1 楽天アフィリエイトに登録する
まず、楽天アフィリエイトに登録しましょう。
楽天会員であれば、すぐに登録できますよ。
STEP2 楽天ショップから、アフィリエイトに登録したい品物を探す
次に、通常の楽天ショップから、アフィリエイトに登録したい品物を探します。
そして、その品物が掲載されているURLをコピーします。
楽天ショップのページに行きURLをコピーするだけです。かんたんですね。
https://item.rakuten.co.jp/attract/xxxxxxxxxxxxxxxxxxxx/などです。
もっと長い場合もありますが、とにかくすべてコピーしましょう。
STEP3 楽天URLからアフィリエイトのリンクを作る
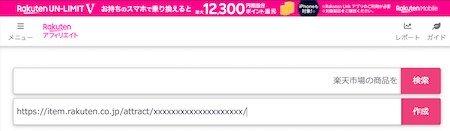
次に、登録した楽天アフィリエイトを開きます。
上記でコピーしたURLをアフィリエイト作成の方に入力して、「作成」ボタンを押します。

ページの一番下にURLができます。しかしコピーは少し待って下さいね!

STEP4 楽天アフィリエイト リンクのカスタマイズ方法
以下のレイアウトになるようにリンクをカスタマイズします。

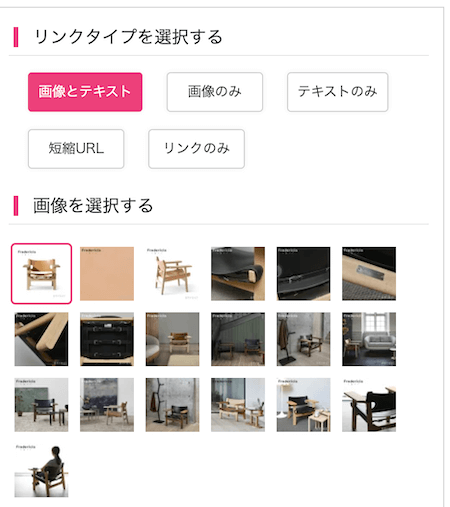
WEBブラウザの場合は、右側カラムにカスタマイズ項目があります。
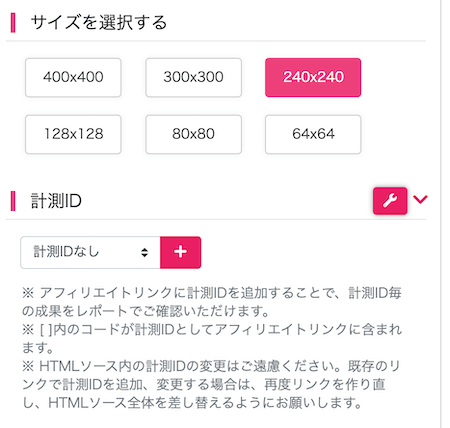
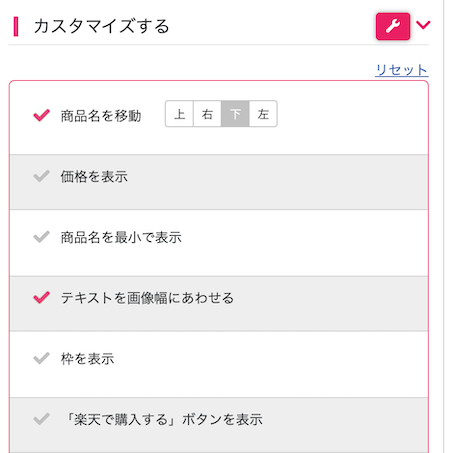
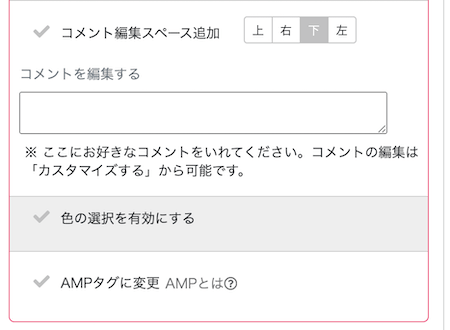
これを以下のように設定していきます。

- サイズ:240×240 を選択
- 計測ID:デフォルト とします。

- 商品名:「下」 にします。
- テキストを画像幅に合わせる にチェックを入れます。
- 他の選択は全て外します。


STEP5 楽天アフィリエイト リンクを中央揃えにするために、一部書き加える
ここが、一番悩むところでした。
いくつか中央揃えにする方法はあるのですが、カスタマイズの容易さから、以下の方法にしました。
アフィリエイトリンクの最初のタグの中にあるmarginタグを変更します。
- 変更前: margin:0px
- 変更後: margin:auto
変更前
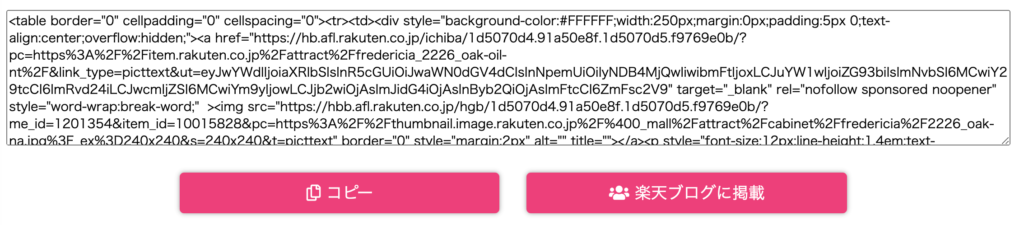
以下のタグが、アフィリエイト リンクの最初にありますのでチェックしてください。
<table border="0" cellpadding="0" cellspacing="0"><tr><td><div style="background-color:#FFFFFF;width:250px;margin:0px;padding:5px 0;text-align:center;overflow:hidden;">変更後
このなかから「margin:0px」を探して、「margin:auto」に変更します。
<table border="0" cellpadding="0" cellspacing="0"><tr><td><div style="background-color:#FFFFFF;width:250px;margin:auto;padding:5px 0;text-align:center;overflow:hidden;">変更ポイントは以上です。
あとは、このアフィリエイトのリンクをWEBに貼り付けましょう!
お役に立てたら嬉しいです。
まとめ
楽天アフィリエイトの設定方法として、Wordpressの最適画像配置と中央揃えの方法について考えました。また良い方法がありましたら更新します。